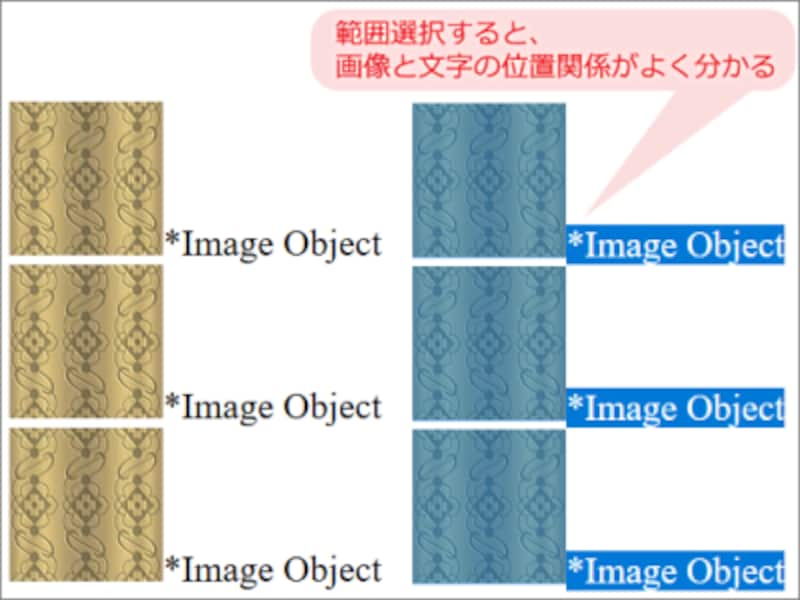
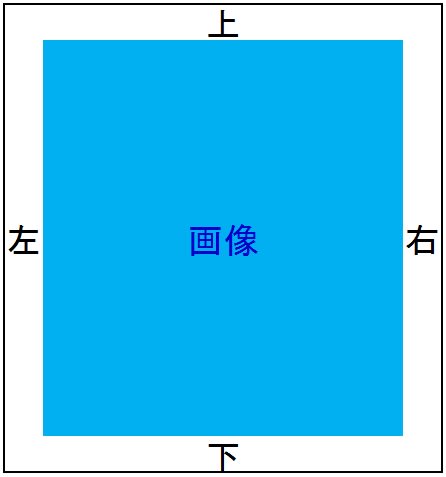
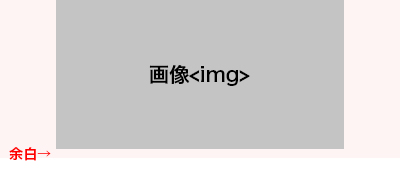
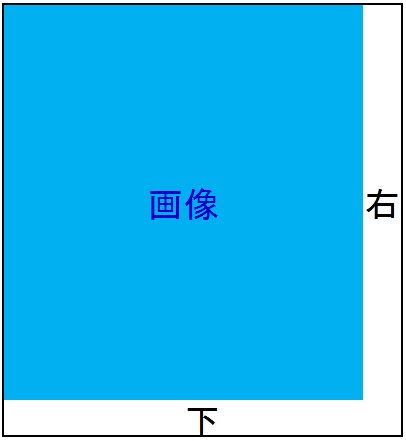
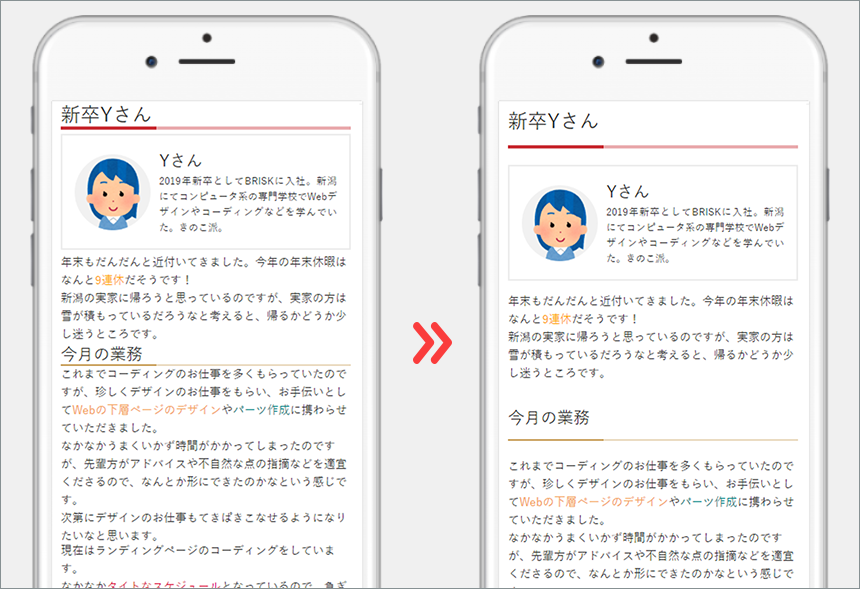
Sep 12, 19 · 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。画像の左右に10の余白、上下に30の余白が作られました。 画像と文章が適度に離れているので文章が読みやすいと思います。 Follow @hp_master_03 その他の項目 ・ 画像を表示する ・ 画像を拡大、縮小する ・ 画像の説明文を表示する ・ 画像に枠をはめるMar 29, · 画像に対して文字の回り込み などを設定すると、画像に十分な余白がない場合、初期の状態では画像の文字が接近しすぎているように見えることがあります。 この場合、画像に余白を挿入すると回避できます。 IMGタグ に「hspace=""」という属性を追加し、ピクセルで余白を指定します。 同様に 「vspace=""」 を指定すると上下の余白も調整できます。

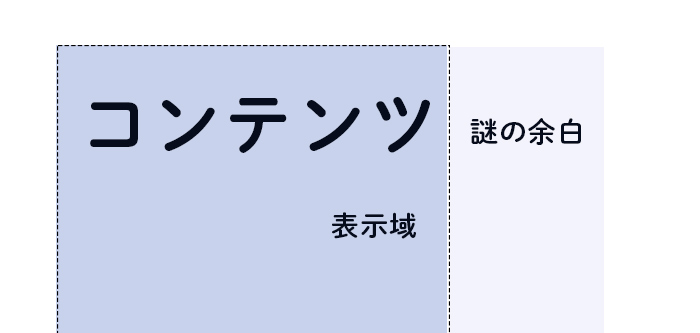
Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log
Html 画像 左右 余白 消す
Html 画像 左右 余白 消す-Jun 29, 19 · htmlでもCSSでも指定していないのに、なぜだか2、3ピクセルの余白というか隙間が空いてしまったことってありませんか? WEBデザインをしているとこの2ピクセル、、、いえ、わずか1ピクセルでも意図しない余白や隙間があったりすると気になってしまいます。Feb 24, 18 · 初心者向けにHTMLでボタンの余白を調整する方法について解説しています。余白の調整を行う場合のボタンの作り方、marginとpaddingによる指定方法を例で説明します。サンプルで画面での見え方を確認しましょう。




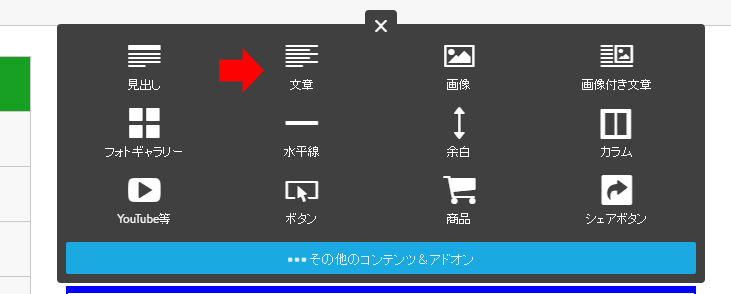
Add A Box Around The Words On The Jimdo Contents Section Web Shakehands
Nov 15, 16 · サイトの右に30pxくらいの謎の余白ができてしまい消えません。 以下を試しました。 ①グーグルクロームの検証を使って原因を探してみました。 ul li タグに liststylenone;を設定していてその部分が検証でははみ出しているクラスだったのApr 12, 18 · alt属性は画像ファイルが削除されたなど、何らかの原因で画像が読み込めなかった場合に代わりに表示されるテキストです。 左の画像のように正しく読み込めなかった場合には「写真のアイコン代替テキスト」が表示されます。Feb 05, 18 · 初心者向けにCSSのmarginの書き方を解説!余白スペースを作りたいというときにmarginを使います。実際の業務でも使う機会は多いので、ぜひ自分で書けるようにしておきましょう。また、paddingとの違いも知っておくと良いです。
Mar 29, · 画像に対して文字の回り込み などを設定すると、画像に十分な余白がない場合、初期の状態では画像の文字が接近しすぎているように見えることがあります。 この場合、画像に余白を挿入すると回避できます。 IMGタグ に「vspace=""」という属性を追加し、ピクセルで余白を指定します。 同様に 「hspace=""」 を指定すると左右の余白も調整できます。」の値を変えることによって、任意の余白にすることができます。 この画像の例は、「 padding 3px 」とした場合の例です。Oct 29, · 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「 verticalalign baseline;
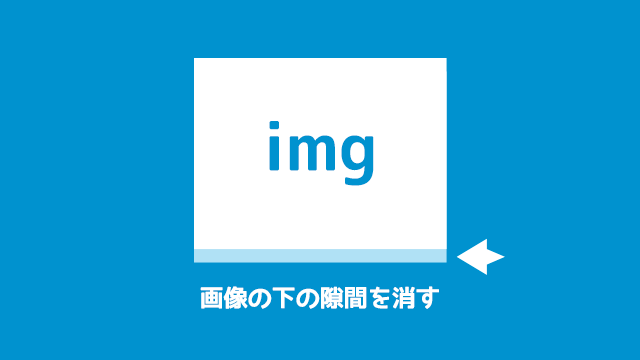
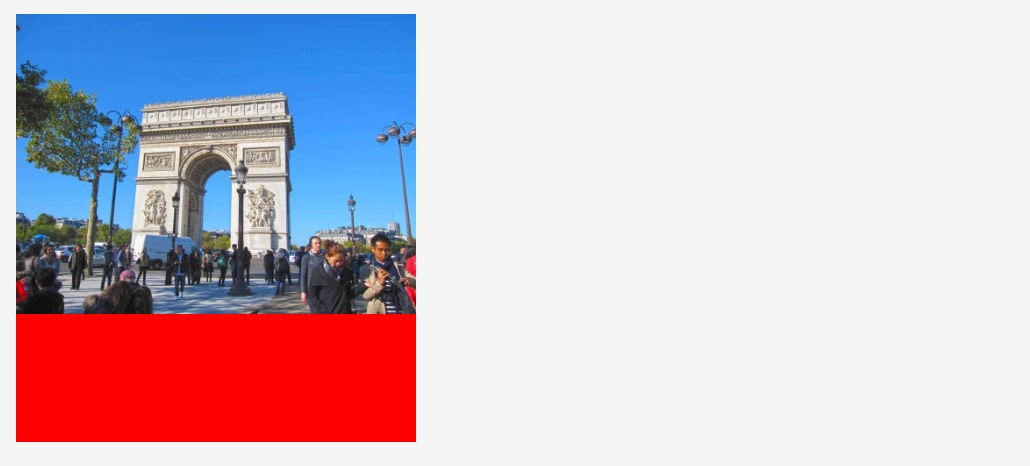
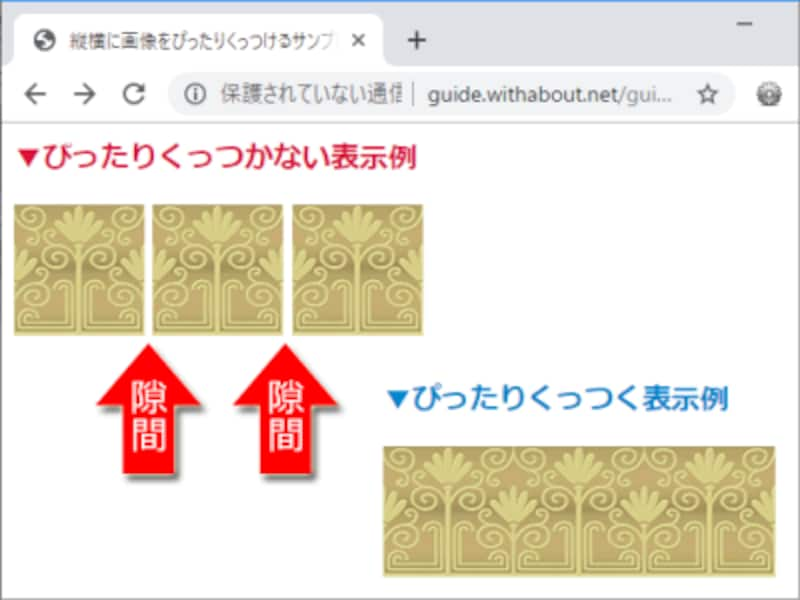
Dec 01, 14 · imgとimgの間の余白を消す。 HTML CSS More than 5 years have passed since last update 例えば、こんな感じに画像を表示したい場合、Aug 14, 18 · 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、 verticalalignプロパティ をOct 23, 19 · 画像の下にある余白をCSSで消す方法|margin・paddingなしでも余白がでる場合|HTMLのimgタグで画像を挿入した際に、margin・paddingをなしにしても画像下に余白ができる場合があるかもしれません。今回は、その画像下の余白をCSSで消す方法となります。画像の下にある余白をCSSで消す方法imgタグで



画像の下に出来る余白を消す Html




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips
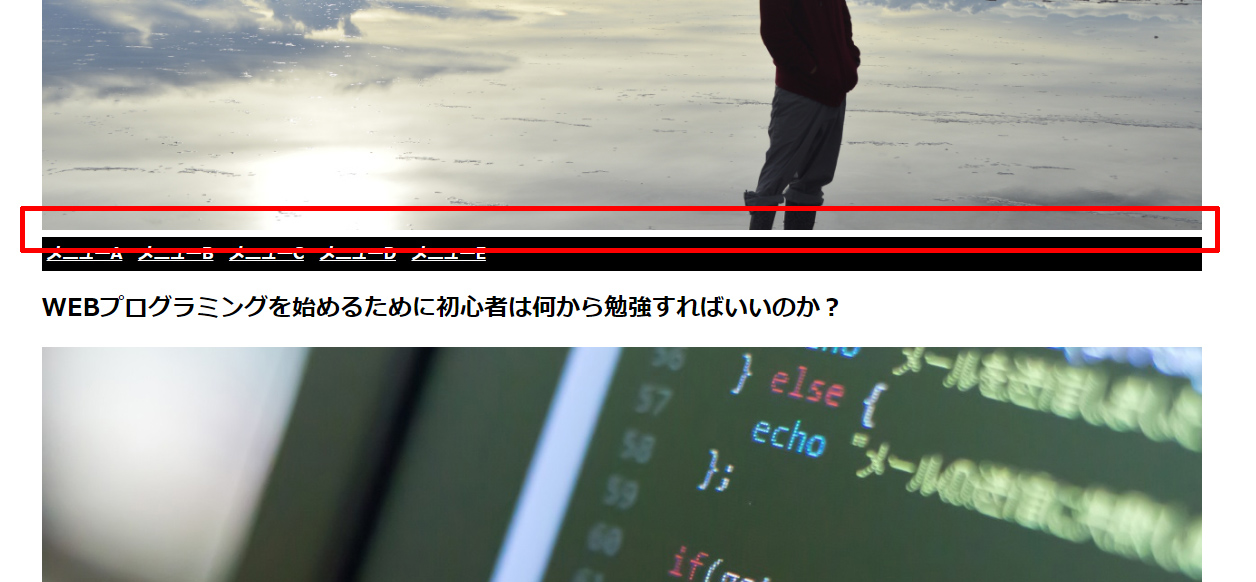
Feb 05, · marginを認識してくれず、画像とテキストの余白が潰れてくっついてしまいました。 2カラムになっている部分にmarginbottomをつけようとしていたのですが、それだとどうしても余白がついてくれませんでしたので、その下の黒いバナーにmargintopを指定しました。May 17, · html&cssのサンプルを駆使して、webページのレイアウトやコーディングを効率的に進めよう!本投稿では実践的に役立つhtml&cssのサンプルを紹介してゆきます。そのほかhtml&cssを使ったサイト制作で役立つ情報も紹介します。プログラミング学習中の方、web制作初心者の方は必見の内容です。Apr 23, 21 · この記事では「 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




画像を設置した時にできる隙間を無くす Graycode Html Css




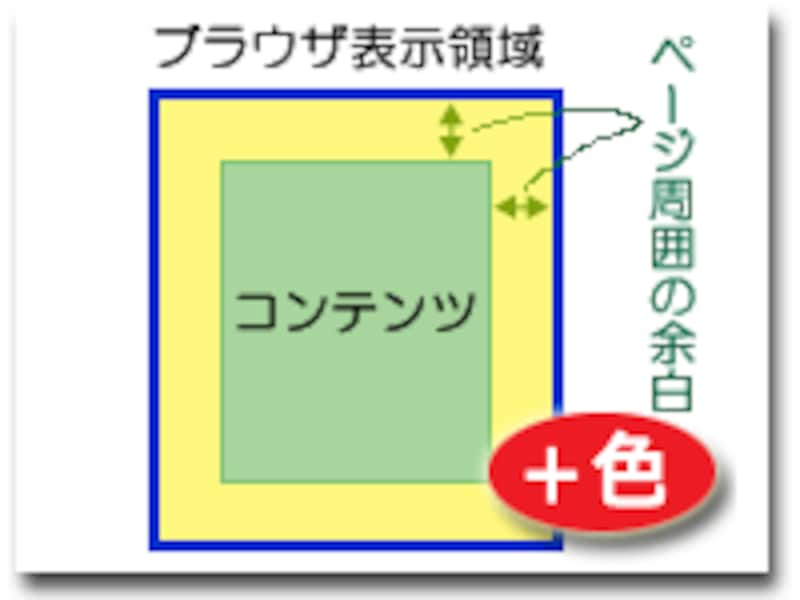
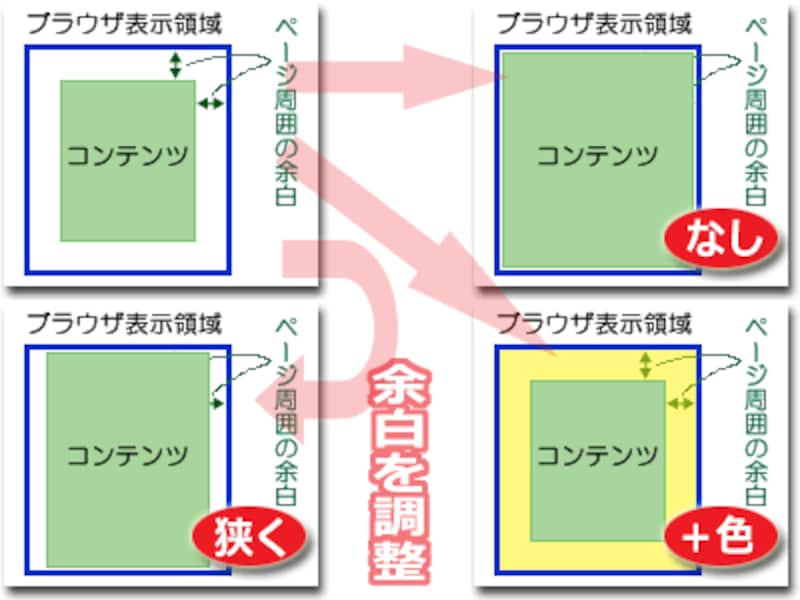
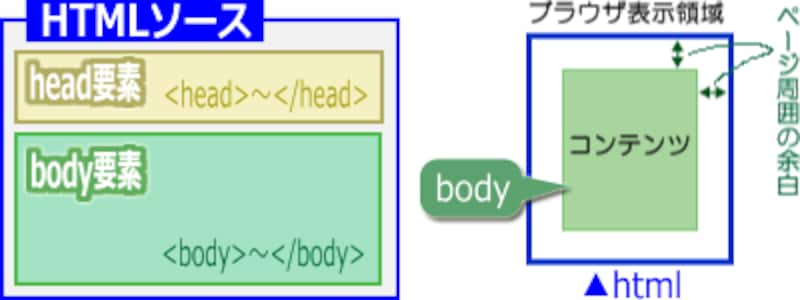
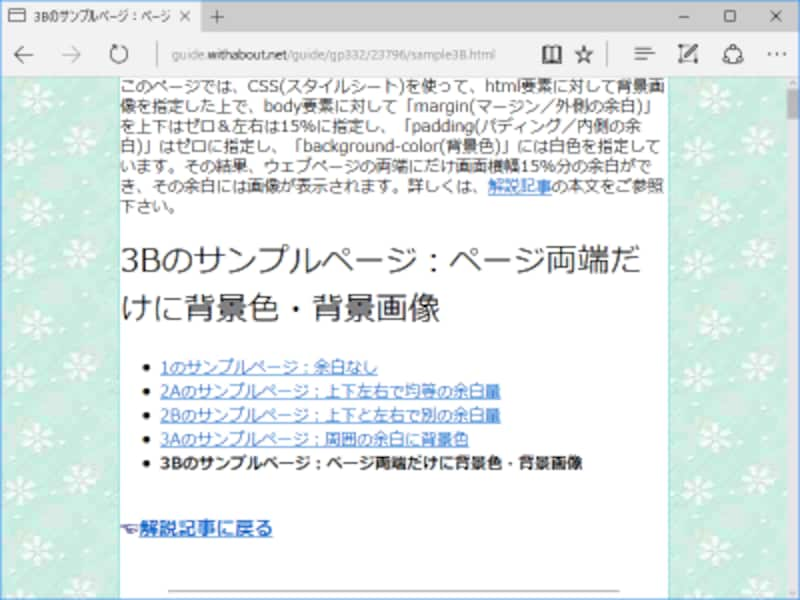
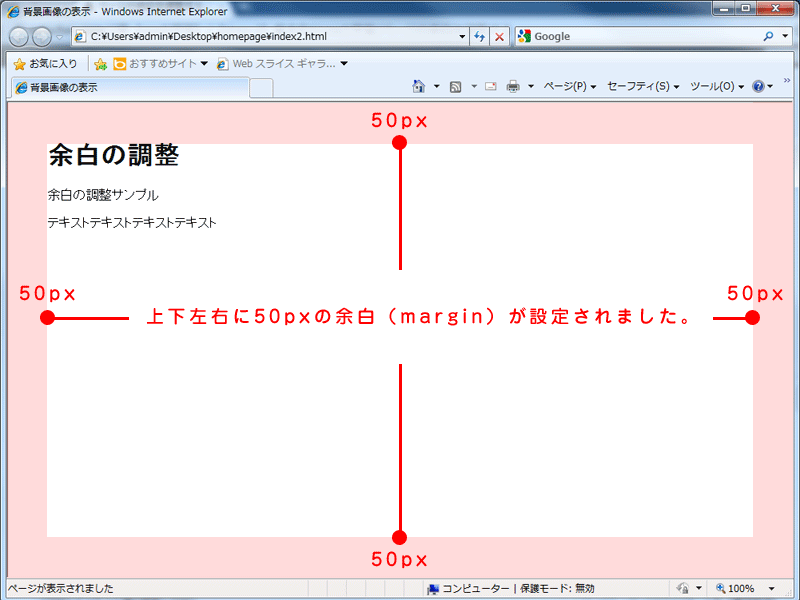
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About
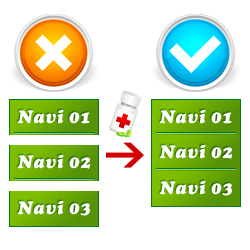
ブラウザ プロパティ margin margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の周囲にマージンを入れることができます。 img example { margin px ;Feb 15, 17 · 前提・実現したいことHTMLとCSSを使ってwebサイトを製作しています。そこで、バナー画像のようなものを載せたいのですが、なかなか思い通りの表示になりません。 発生している問題・エラーメッセージ横幅いっぱいにバナーを表示させたいものの、余白が発生してしまっておりまMar 09, · 謎の余白ができた時の2つの対処法 CSSでブロックや画像をレイアウトする時に思ってもいない場所に余白ができた経験はないでしょうか。 そこで今回は初心者向けにこの余白を無くす方法について解説していきます。 今回紹介する方法は以下の2つです。 marginとpaddingを『0』にする方法 リセットCSSを使う方法 それではそれぞれの方法を、実際の謎の空白を見ながら




Ieの時だけ画像の下に大きめの余白ができる現象の原因と直し方 どぎブロ




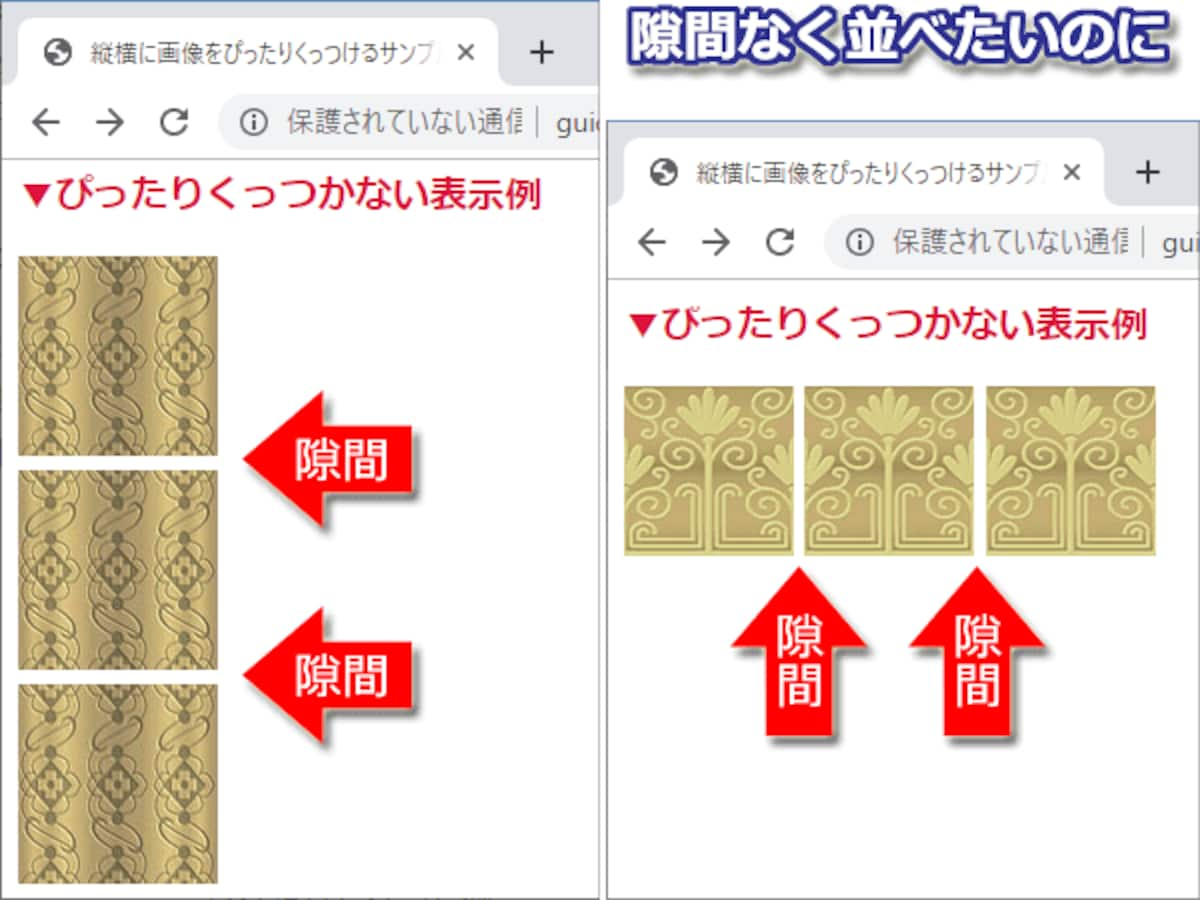
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About
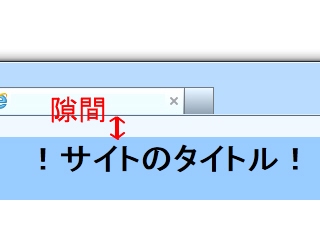
Jun 25, 19 · 今回は、クリックしてもらうと、そのページ内でサッとポップアップしてくれるウィンドウを作る方法を、誰でもコピペでできるようにしました。初心者の方でも何も考えずにコピペで設置できるように、htmlとcssを用意しました。Jan 13, 18 · ヘッダーにちゃんとmargin 0;を指定してるのに、ヘッダー上部と左右に謎の余白が生まれてしまうこれ、Web制作を始めたばかりの初心者の方は結構悩むと思います。 この挙動はバグではなく、しっかりとした理由があります。その理由と解決方法をご紹介。画像の一部を切り抜き、新しい画像を作ります。 画像の大きさを変更します。 画像の周囲に余白を追加します。 画像を上下、もしくは左右に反転させます。 画像全体、もしくは一部を回転させます。 複数の画像を結合・連結して1つの画像にまとめ




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




スマホ 独自ページ で左右の余白を設定しよう Makeshopサポート
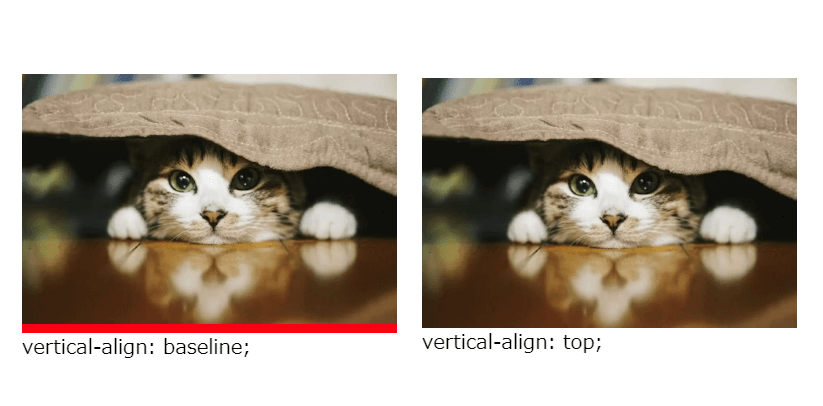
Mar 27, 18 · html5の改行の方法といえばpタグとbrタグですが、それぞれどんな場面で使うことがより最適か知っていますか?本記事ではpタグとbrタグそれぞれの役割をはっきりとさせることで、初心者の方が混乱しないようにhtmlの改行を理解できるようになっています。Mar 13, 09 · もともと余白込みの画像を用意するという手も講じましたが、 その場合はその場合で、その画像が他のレイアウトに流用しづらい という弱点を生んでしまい、レイアウトごとに画像を用意しなければならないので 対症療法としてはうまくいきませんでした。Dec 14, 13 · 画像の下に余白ができる状況2 上で紹介した事例ともう一つ画像の下に謎の余白ができる状況があります。 aaa divの中に画像とテキストを直書きするとこうなります。 余白あいてますね~。 これも上で紹介したように「verticalalign」を指定すれば無くなりますが指定する値が「top」か「bottom」かによってテキストの入り方が違って




Css 画像下の余白を消す One Notes




Hwbsvlpwhialym
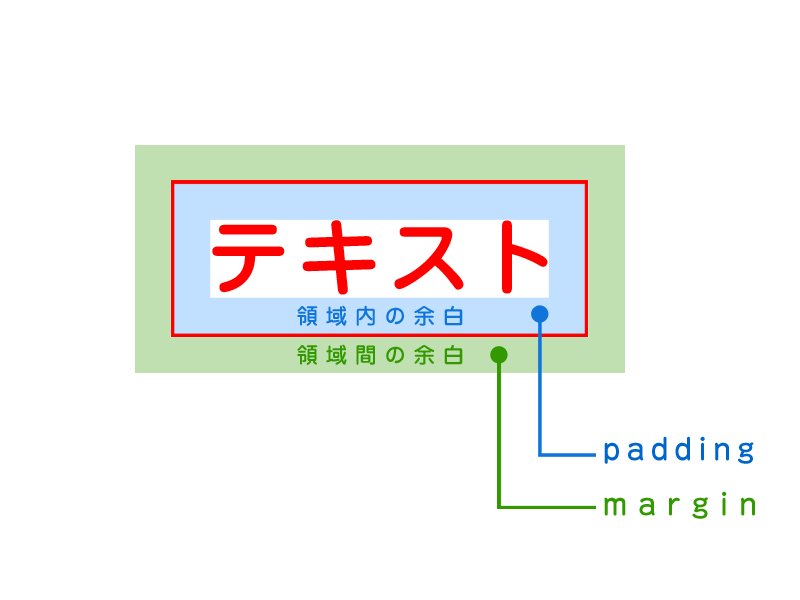
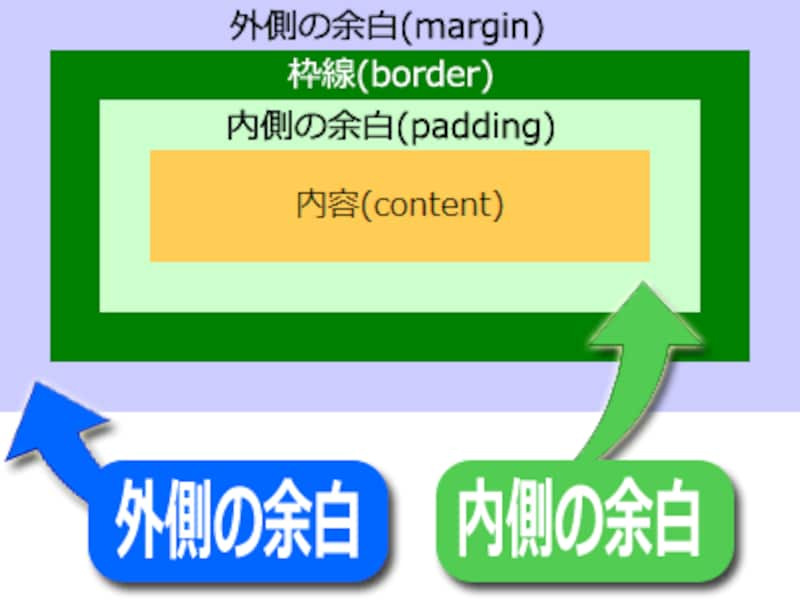
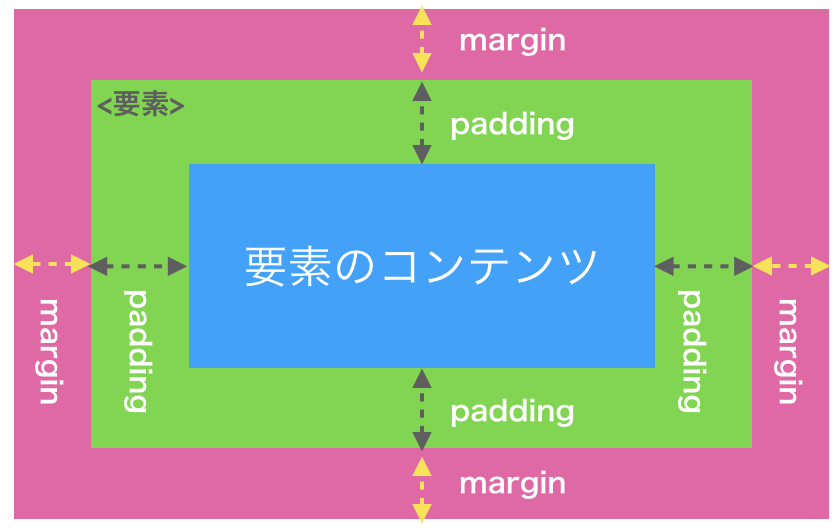
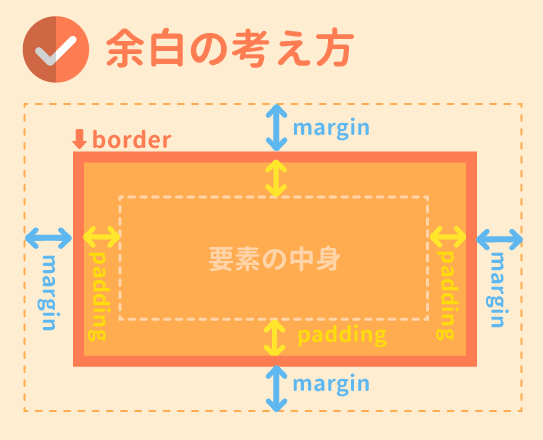
Apr 24, 18 · paddingとmarginの基礎知識を知ろう paddingとmarginはどちらも Web上の要素に余白を作りたいときに指定するCSSプロパティ ですがその特徴にはいくつが違いがあります。 それぞれ適切な用途で使用しないと思い通り表現が出来ないので、ここで2つの違いをしっかりと押さえておきMar 13, 17 · 画像をトリミングせず、余白を表示してボックスの中央に画像を表示することもできます。 先程の猫ちゃんの画像の例で違いを見てみましょう。 objectfit cover;Mar 16, · 1 {margin 100px;} これで上下左右に100pxの余白が設定されます。 その他、値の書き方によって指定する箇所ごとに余白を設定することも可能です。 /* 上下・左右 で余白を設定 */ {margin 100px 50px;} /* 上・左右・下 で余白を設定 */ {margin 100px 50px 30px;} /* 上・右・下・左 で余白を設定 */ {margin 100px 50px 30px 80px;} 1




Cssで隙間ができる原因をいくつか解決してみる




Html 画像の余白の幅が一定にならない Teratail
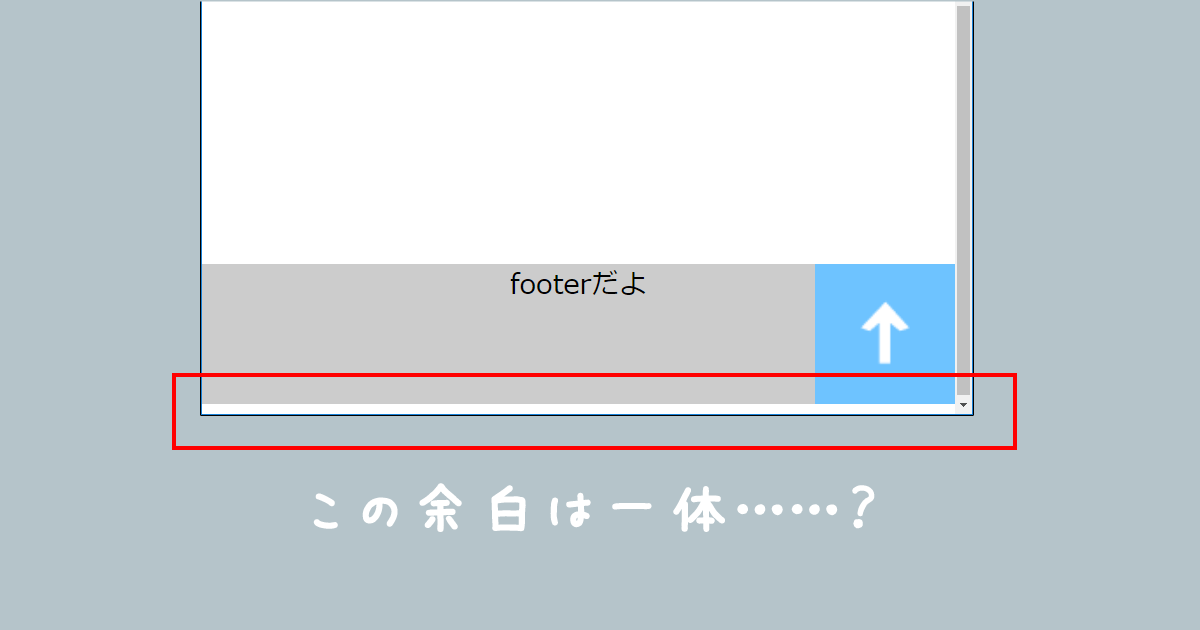
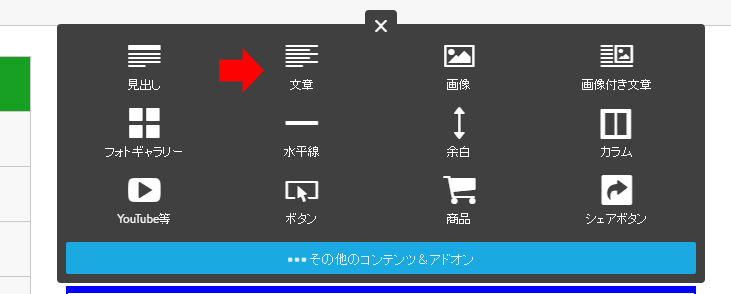
商品・画像・在庫>画像管理 >> 「追加画像を個別アップロードする」 作業後、レイアウト崩れが解消されない場合は、ほかの修正方法( パーツのタイプを変更する 、 HTMLタグを見直す 、 レイアウト崩れが直らなかったら )もお試しください。Sep 15, 13 · ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover;Jun 26, 17 · 普通にbodyタグの下にdivでコンテンツを設置すると、 デモサイトはこちら こんな感じで、上とか横に謎の空白ができてしまいます。 ソースはこんな感じ。 ソースを表示 印刷




Css 画像の下に出来る余白を消す方法 ディレイマニア




画像を設置した時にできる隙間を無くす Graycode Html Css
Jan 28, 17 · HTML言語では、上下左右に余白を取ろうと思ったときに「padding」「margin」を用います。Jul 21, 08 · html 画像の並べ方について。 htmlの画像配置についてですが、横に2枚、3枚と画像を並べるのはわかったのですが、 1列目と2列目の両方にかかるようにバナーを並べる? やり方がわかりません。 説明がへたくそなので画像貼りました。画像の左右位置と余白 top (文書)扱いではなく、ひとつの物体「フロート要素」と呼ばれるものに変わり、ほかのhtml文書の要素の配置とは関係なく、画面の右または左寄せに配置され、ほかの要素はその脇に表示していく(流される)、という状態に




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About
Nov 09, 18 · 画像と画像を重ねる 前項のピクセル単位・パーセンテージ単位での指定を使うと、画像を重ねて表示することができます。 一番思い出に残った場所です。Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。Dec 15, 18 · 下の余白を含め、上下左右の余白をなくすためには、「 padding 0px;




Marginを使って余白を調整する方法 さきちんweb



Css マージンと余白




Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen




Gooブログで 画像のhtmlに記述されているmarginについて スケルトンハウス きまぐれcafe




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Css スマホで余白が出来て横スクロールが出るときのチェックポイントとスマホの横スクロールの消し方 Chakoiro S Blog 関西のフリーランスweb制作者のweb知識備忘録




Htmlで余白を作る Margin の指定方法 ムネ Note




コンテンツ全体を左右の中央にする レイアウト Html Cssまとめページ



レスポンシブ時に謎の余白が出来る件について もふっとmoffmoff




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋



画像の下に出来る余白を消す Html




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Gooブログで 画像のhtmlに記述されているmarginについて スケルトンハウス きまぐれcafe




Gooブログで 画像のhtmlに記述されているmarginについて スケルトンハウス きまぐれcafe




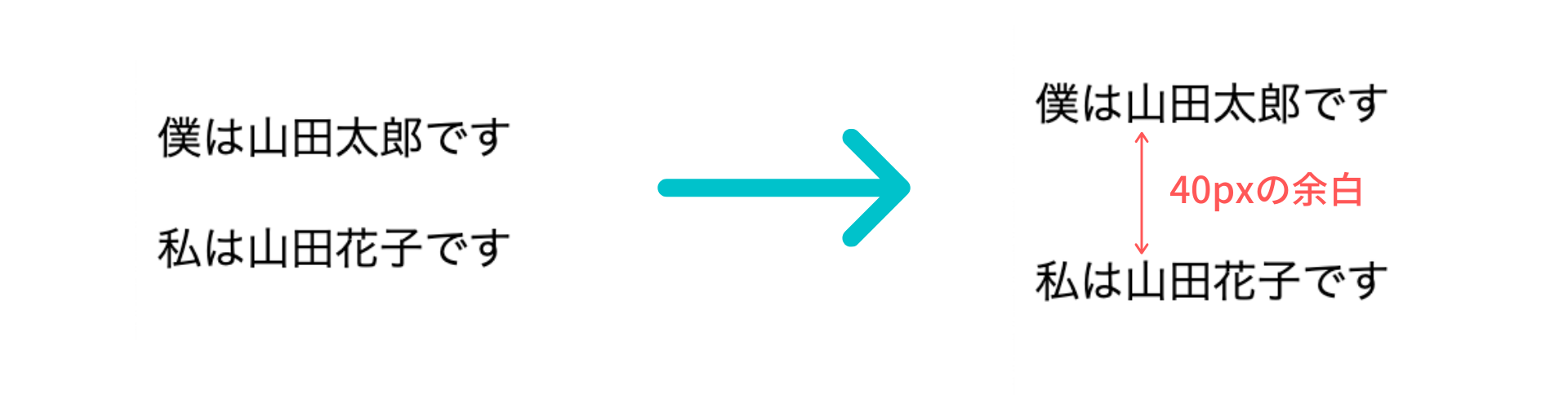
Htmlで2枚並べた画像の上下に余白を作ろう



画像の下に出来る余白を消す Html




Add A Box Around The Words On The Jimdo Contents Section Web Shakehands




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About



Htmlでのリンクタグ A要素 の余白について Fc2ブログのトップ Yahoo 知恵袋



画像の横並びレイアウトで 最初か最初だけclassを追加しなくてもコーディングできちゃうの巻 いつも忘れて思い出すのに時間がかかるcssテクニック集




スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog




Html初心者 Marginの使い方 余白はこれでキレイに作ろう ポテパンスタイル




余白を付けるpaddingとmarginについて Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作



余白を指定して表示位置を調整 ウェブ制作チュートリアル




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




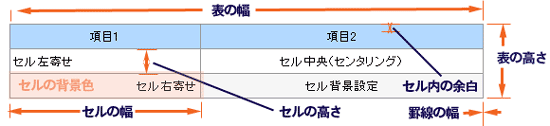
表のセル内の余白 マージン を指定する Htmlタグ一覧 Htmlタグボード




初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ



画像の下に出来る余白を消す Html




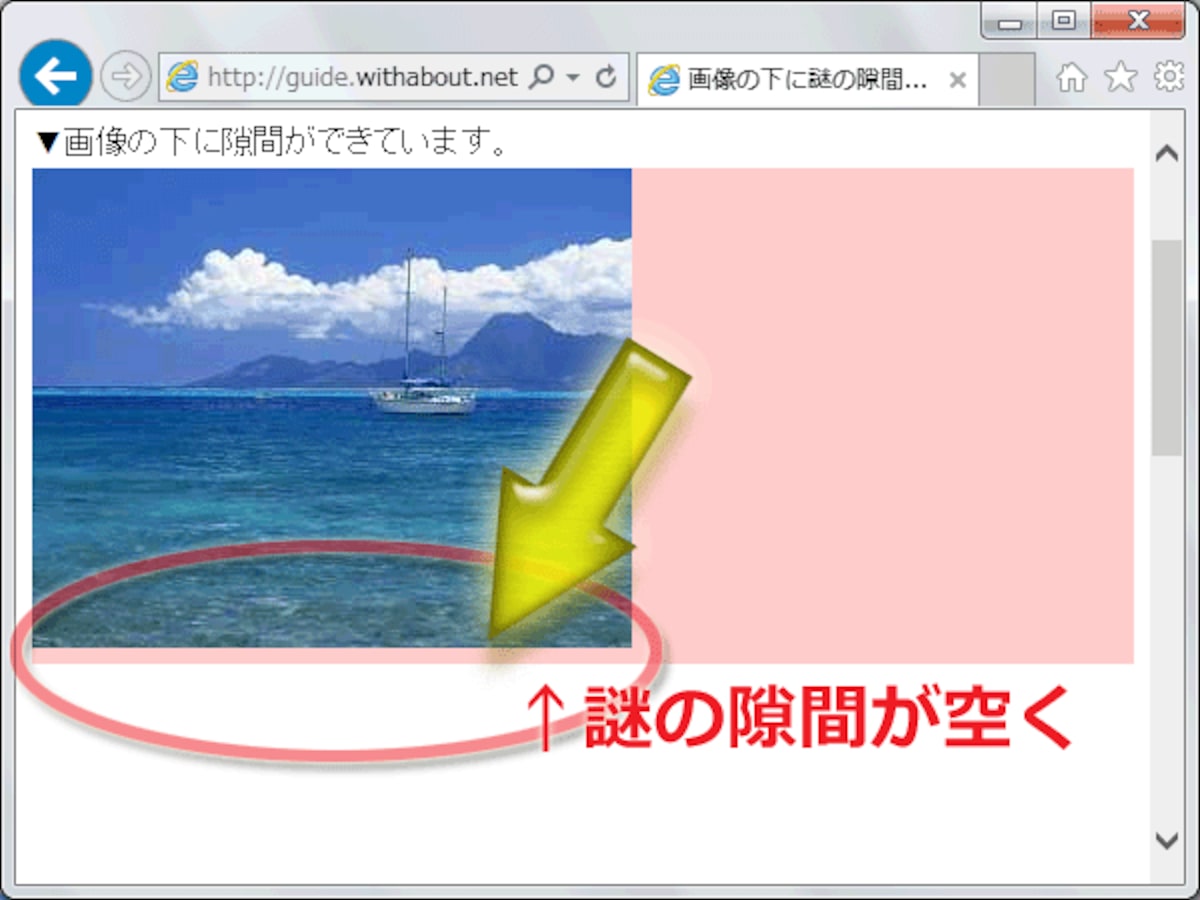
画像の下に謎の隙間ができるのを防ぐ方法 ホームページ作成 All About




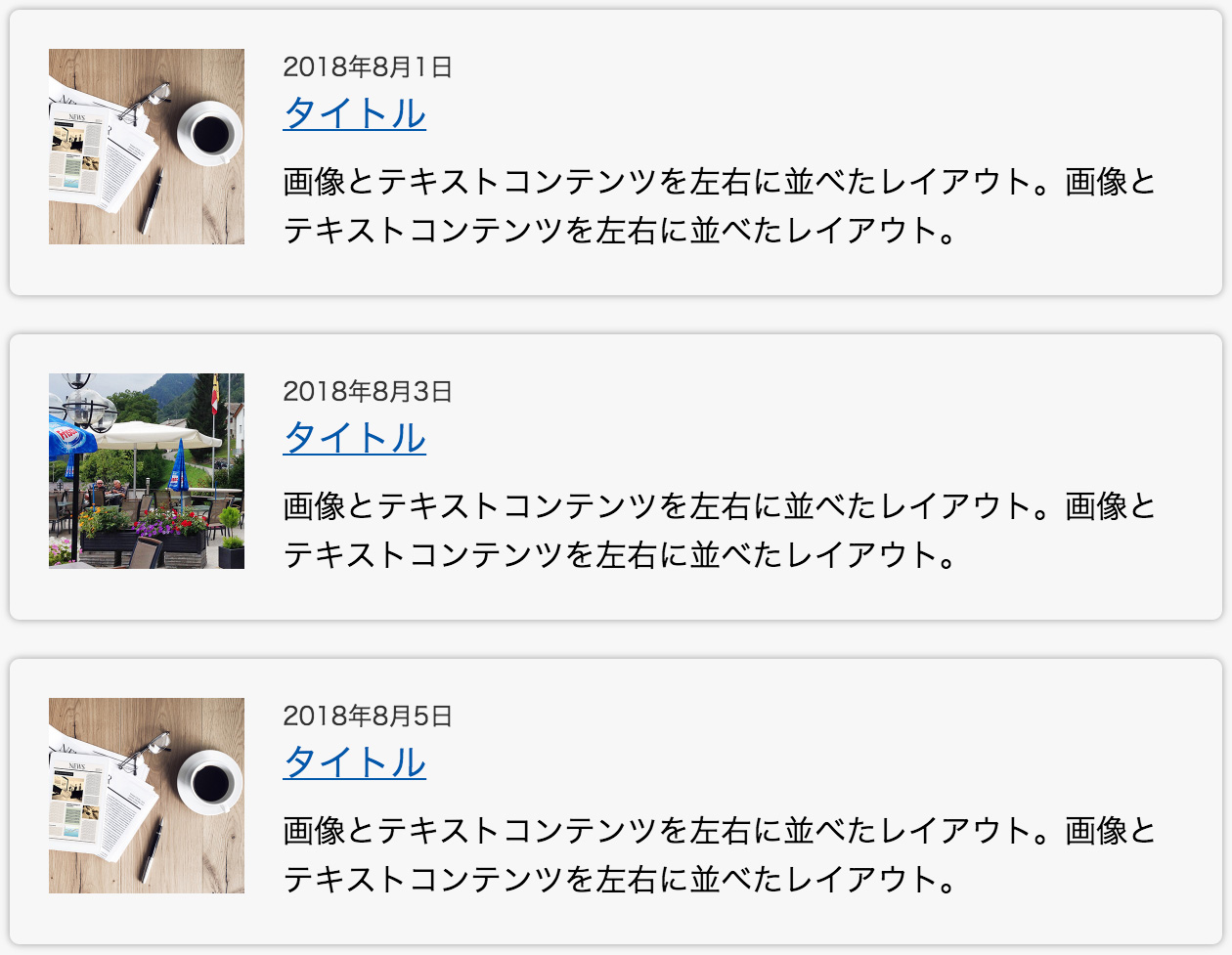
サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css




Cssで隙間ができる原因をいくつか解決してみる




画像の下に出来る余白を消す Html




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




Marginを使って余白を調整する方法 さきちんweb



Htmlやcssでボタンの中に画像を入れた場合 添付画像の赤 Yahoo 知恵袋




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー



Divで囲んだimgタグの下にできる余白を消すcss Web Sign




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




画像をli リスト タグで並べたときの余白を消すcss記述 Wordpressラボ




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




デザインを綺麗に見せる余白 デザインの基礎 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Htmlでページ上部の空白 余白を消す方法




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




Paddingで余白の取る方法 Htmlで読みやすい文書を作ろう ポテパンスタイル




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Css 画像の下の余白 隙間 を消す方法 Html キノコログ



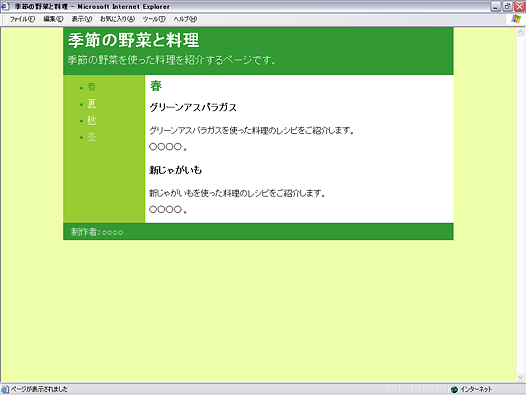
Html Cssによるウェブページ制作例 Cssの基本



Rwd ーレスポンシブー 右にできた謎の余白を消す方法 バシャログ




ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About




動画に謎の余白やマージン 削除する方法 Html Css Daryoshi Com




Html入門 余白の取り方 Paddingとmargin について プログラミング教育ナビ




画像の下にできる余白を消す方法 Cssテクニック Acky Info



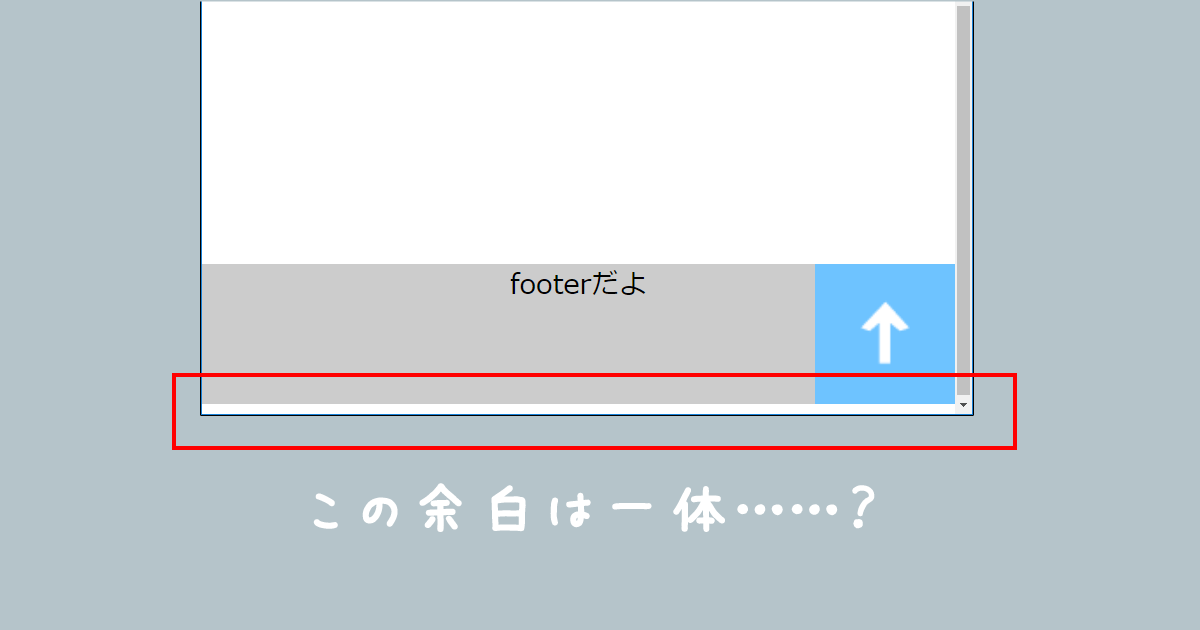
シリウスでホームページを作成しているのですが 下図のように記事下に余白が出来 Yahoo 知恵袋



Css知識メモ Imgのpaddingでもmarginでもない余白を消す方法




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



Websta塾 ボックスレイアウト1




Cssのmarginとは Paddingとは 余白の指定方法まとめ




Html Bootstrapのcardで表示させた画像に余白が出来てしまう Teratail




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




Html Html Cssのdiv内での画像配置の変更 余白部分の調整について Teratail




Html 初心者 ワードプレス 余白を消したい 投稿詳細ページ アイキャッチ画像下の余白 Teratail




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About



Htmlメールで画像の間に隙間ができる Knowledge Base



Html Htmlで並べた画像の余白を取り除く方法 Raining




画像に謎の余白やマージン 削除する方法 Html Css Daryoshi Blog




Paddingで余白の取る方法 Htmlで読みやすい文書を作ろう ポテパンスタイル




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強




Html入門 余白の取り方 Paddingとmargin について プログラミング教育ナビ




Htmlで空行を入れる方法を解説 改行brはng 初心者向け ウェブカツ公式blog




画像の左右に余白を設ける Htmlタグ一覧 Htmlタグボード




Html で 画面端 に 変な 余白 が 出来てしまった時の 対処法 Qiita




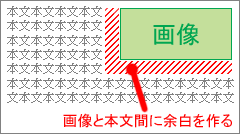
画像を右端に寄せた上で本文と適度に間隔を取るcss スタイルシートtipsふぁくとりー




Htmlで2枚並べた画像の上下に余白を作ろう



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Html レスポンシブ 画像幅を小さくすると下に余白ができるのを修正したい Teratail




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About



Htmlでページ上部の空白 余白を消す方法




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator


0 件のコメント:
コメントを投稿